A organização da informação em websites é vital para sua utilidade. De fato, um estudo deMorkes e Nielsen (1997) descobriu que seu website experimental tinha melhores resultados em usabilidade quando o texto era:
- escrito concisamente (58%)
- facilmente perscrutável (47%)
- escrito em um estilo objetivo em vez de promocional (27%)
do que páginas sob condição de controle. Isto é, os visitantes tendem a mover-se rapidamente de página para página. De outra forma, eles costumam vasculhar por informação que são de seu interesse direto. Da mesma forma, sugere-se que o texto deveria:
- Ser muito sucinto;
- Incluir apenas uma idéia-chave por parágrafo;
- Usar palavras-chave ou frases destacadas,e;
- Usar listas destacadas quando possível.
Usuários acostumaram-se a olhar em certas áreas da tela para encontrar itens específicos (Bernard, 2001). Analisado a expectativa dos usuários sobre onde estariam localizados objetos web específicos, revelou que, geralmente,
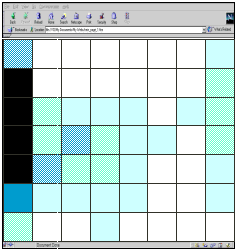
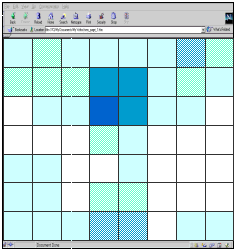
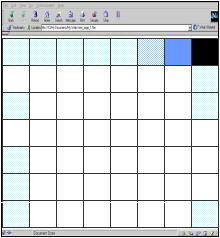
- Esperam que links internos estejam localizados no lado esquerdo superior da janela do navegador (Figura 1).
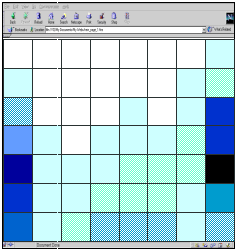
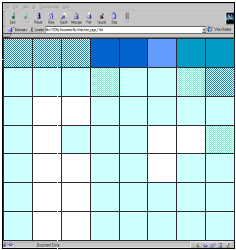
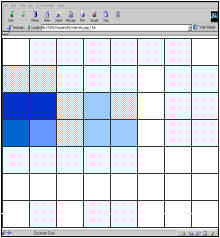
- Esperam que links externos estejam localizados no lado direito ou no lado inferior esquerdo da janela do navegador (Figura 2).
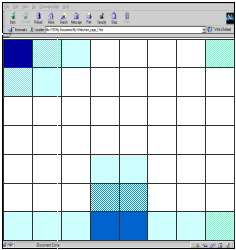
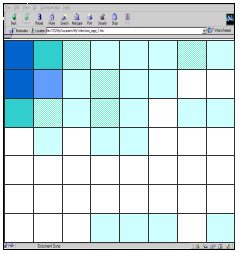
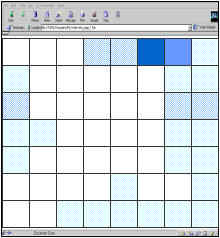
- Esperam que o link "volta para primeira página" esteja localizado no canto superior esquerdo e no centro inferior da janela do navegador (Figura 3).
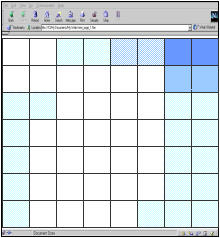
- Esperam que o serviço interno de busca esteja localizado na parte superior central da tela (Figura 4), e
- Esperam que banners de propaganda estejam no topo da janela do navegador (Figura 5).
No estudo que se seguiu (Bernard, 2002) e que analisou participantes que haviam comprado ao menos um item pela web revelou que:
- Esperavam que o botão de login/cadastro estivesse localizado no canto superior esquerdo da página web (Figura 6).
- Esperavam que o carrinho de compras (cesto de compras) estivesse localizado no canto superior direito da página web (Figura 7).
- Esperavam que o botão de ajuda estivesse na lateral direito superior (Figura 8).
- Esperavam que links para itens específicos de mercadorias estivessem na parte superior esquerda-central da página web (Figura 9), e
- Esperavam que o botão de conta/pedido estivesse localizado na área superior direita da página web (Figura 10).
A figura abaixo mostra as localizações combinadas das expetativas para os dez objetos web.

-

Figura 1. Localização para links internos da página web -

Figura 2. Localização para links externos da página web -

Figura 3. Localização para o link "volta para primeira página" -

Figura 4. Localização para o serviço interno de busca -

Figura 5. Localização para banners de propaganda -

Figura 6. Localização do botão de login/cadastro -

Figura 7. Localização do botão do carrinho de compras (cesto de compras) -

Figura 8. Localização do botão de ajuda -

Figura 9. Localização de itens de mercadoria -

Figura 10. Localização de informaçõs de conta
Muitas vezes os usuários deixam passar importantes partes da informação simplesmente porquê ela não é vista. Em geral isso ocorre porquê eles esquecem ou não estão dispostos a rolar a tela em uma direção em particular (especialmente na horizontal), deixando de ver, assim, a informação que está fora da área primária de visualização. Para reduzir este problema, informação importante do website sempre deveria caber dentro da área horizontal típica da tela. Para isso, a regra ainda é projetar para resoluções mais baixas. De acordo com análises em tempo real de usuários Web da MyComputer.com, 800 x 600 é atualmente a resolução mais freqüentemente usada em telas de computadores.
| Resolução | % de usuários |
|---|---|
| 640 x 480 | 8.9% |
| 800 x 600 | 49.5% |
| 1024 x 768 | 22.5% |
| 1280 x 1024 | 2.0% |
| Desconhecido | 14.8% |
| (MyComputer.com, 2001) | |
O verdadeiro tamanho usável para evitar rolagem de tela nessa resolução é 595 x 295 pixels (a largura segura para impressão nessa resolução é de 535 pixels). A maioria dos usuários, entretanto, ajustam sua resolução para 800 x 600 (31%). Para evitar rolagem aqui, o tamanho usável é de 750 x 425 pixels. Um compromisso seria colocar informação importante dentro dessa área que seria visível em resoluções mais baixas, deixando informação menos importante em áreas que ficarão visíveis em resoluções mais altas.
Além disso, quando usuários fazem rolagem, podem não ver informação porquê está localizada em área de baixa prioridade informacional, como a parte de baixo da tela (Nielsen, 1999) ou localizada em área que o usuário não espera.
Leiautes fluidos são significativamente preferidos em relação tanto àqueles alinhados à esquerda como aos centralizados. Em estudo conduzido por Bernard e Larsen (2001) participantes indicaram ter percebido o leiaute fluido (em que as margens não são fixas em qualquer medida determinada) como sendo mais adequado para leitura e encontrar informação, bem como sendo o leiaute mais apropriado para o tamanho da tela (tanto pequenas como grandes). Também indicaram que o leiaute fluido parecia mais profissional, e conseqüentemente preferido a outras condições de leiaute. Por outro lado, a condição consistentemente menos preferida foi a de laeiaute ajustado à esquerda. Uma razão possível da pouca preferência por esse leiaute é que os usuários tinham de fazer rolagem horizontal para verem toda informação da página. Como discutido acima, usuários não gostam, particularmente, de rolagem horizontal.
Referências (links) acompanhados de resumos foram percebidos como mais utilizáveis do que aqueles sem resumos. Um estudo de Baker, Bernard, e Riley (2002) não verificou qualquer diferença no tempo de busca entre as condições de referências com resumos, referências apenas e texto corrido. Entretanto, a condição com resumo foi percebida como sendo a mais fácil para encontrar informação, sendo visualmente agradável, promovendo compreensão dos participantes, satisfação dos participantes com o site e parecendo mais profissional. A condição com resumo teve maior preferência, enquanto o texto corrido foi a de menor preferência. O texto corrido foi percebido como sendo mais difícil de encontrar informação, não promovendo compreensão, não sendo visualmente agradável e não sendo satisfatória.
Os participantes declararam preferir a condição com resumos sobre a referência pura porquê os breves descrições acompanhando as referências muitas vezes os conduziram para a informação que buscavam. Também comentaram que a condição apenas com referências se sentiam como que "saltando às cegas" para o artigo. Diversos participantes também declararam não gostar de percorrer todo o artigo na condição de texto corrido. Este estudo sugere que prover uma pequena quantidade de informação sobre um artigo em uma página é superior a ter longas páginas com rolagem cheias de artigos.
Ao apresentar uma lista com referências, descobrimos ser melhor quando acompanhados de bullets. Por exemplo, como discutido na Usability News, Spain comparou as taxas de precisão para três condições de referências: referências com bullets, espaço entre as referências e referências sem espaços ou bullets. Percebeu-se que a taxa de acerto era
- 100% para referências com bullets
- 89% para referências com, e
- 67% para referências com sem espaços.
Todos participantes preferiram bullets ou espaços; nenhum preferiu referências sem espaços (Spain, 1999). Confirmando isso, Parkinson, Sisson, e Snowberry (1985) verificaram que menus com espaços eram perscrutados 25% mais rápido que menus sem espaços.
Tradução livre por Carlos Bahiana
A publicação da versão em português deste artigo foi autorizada pelo autor em 25/02/2003
Para consultar o original, por favor visite http://psychology.wichita.edu/optimal/position.htm